SearchView used to filter the needed items from the list based on the search term. There are lots of tutorials available for SearchView implementation. Here I want to share with you about, how to customize this view based on your need and add the circular reveal animation while expand/collapse the view.
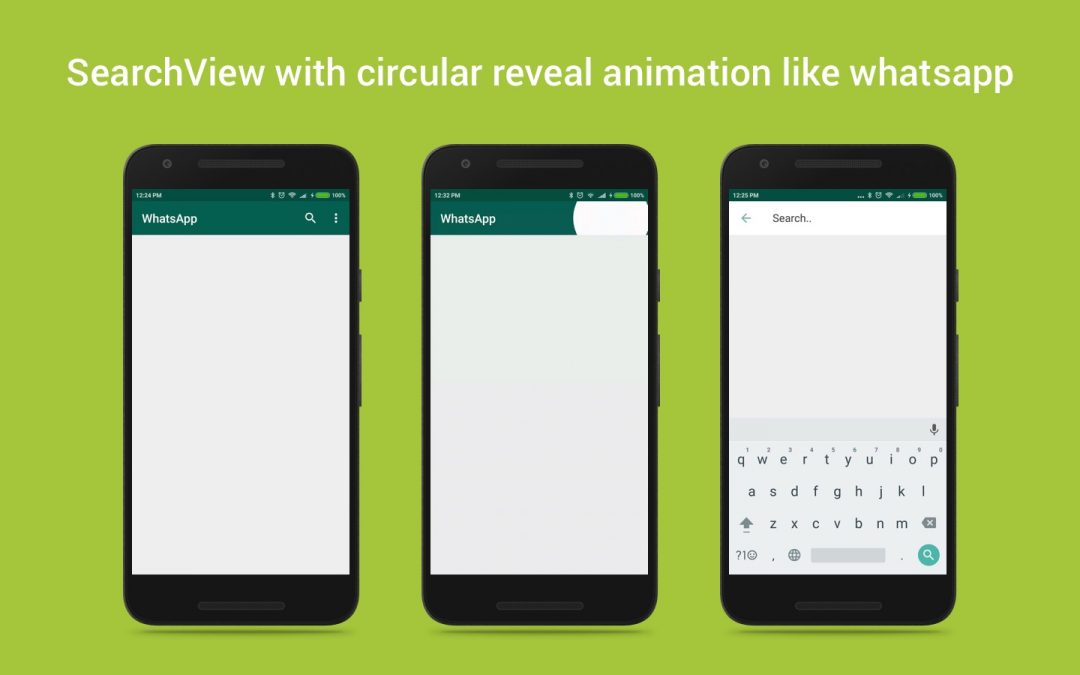
Reveal animations provide users visual continuity when you show or hide a group of UI elements. Circular reveal animation enables you to animate a clipping circle to reveal or hide a view. API level 21+ only supports this animation.
How to customize SearchView ?
We can change the colors, icons and also the text. The following code snippet helps you to change all these things.
| public void initSearchView() | |
| { | |
| final SearchView searchView = | |
| (SearchView) search_menu.findItem(R.id.action_filter_search).getActionView(); | |
| // Enable Submit button | |
| searchView.setSubmitButtonEnabled(true); | |
| // Change search close button image | |
| ImageView closeButton = (ImageView) searchView.findViewById(R.id.search_close_btn); | |
| closeButton.setImageResource(R.drawable.ic_close); | |
| // Set hint and the text colors | |
| EditText txtSearch = ((EditText) searchView.findViewById(android.support.v7.appcompat.R.id.search_src_text)); | |
| txtSearch.setHint("Search.."); | |
| txtSearch.setHintTextColor(Color.DKGRAY); | |
| txtSearch.setTextColor(getResources().getColor(R.color.colorPrimary)); | |
| // Set the cursor | |
| AutoCompleteTextView searchTextView = (AutoCompleteTextView) searchView.findViewById(android.support.v7.appcompat.R.id.search_src_text); | |
| try { | |
| Field mCursorDrawableRes = TextView.class.getDeclaredField("mCursorDrawableRes"); | |
| mCursorDrawableRes.setAccessible(true); | |
| mCursorDrawableRes.set(searchTextView, R.drawable.search_cursor); //This sets the cursor resource ID to 0 or @null which will make it visible on white background | |
| } catch (Exception e) { | |
| e.printStackTrace(); | |
| } | |
| } |
How to get the events ?
For handling SearchView events, just add QueryTextListener. In this listener contains the callback methods which handles the query text change and submit actions.
| searchView.setOnQueryTextListener(new SearchView.OnQueryTextListener() { | |
| @Override | |
| public boolean onQueryTextSubmit(String query) { | |
| callSearch(query); | |
| searchView.clearFocus(); | |
| return true; | |
| } | |
| @Override | |
| public boolean onQueryTextChange(String newText) { | |
| callSearch(newText); | |
| return true; | |
| } | |
| public void callSearch(String query) { | |
| //Do searching | |
| Log.i("query", "" + query); | |
| } | |
| }); |
How to add circular reveal animation ?
Here I am going to share the code for implementing circular animation. This code is applicable only for actionbar SearchVew because we need to find out the origin of the circle for the circular reveal animation. In actionbar menu contains both action buttons and overflow icon. So based on the occurrence of these, we need to change the origin points.
| @RequiresApi(api = Build.VERSION_CODES.LOLLIPOP) | |
| public void circleReveal(int viewID, int posFromRight, boolean containsOverflow, final boolean isShow) | |
| { | |
| final View myView = findViewById(viewID); | |
| int width=myView.getWidth(); | |
| if(posFromRight>0) | |
| width<span class="pl-k">-=</span>(posFromRight<span class="pl-k">*</span>getResources()<span class="pl-k">.</span>getDimensionPixelSize(<span class="pl-smi">R</span><span class="pl-k">.</span>dimen<span class="pl-k">.</span>abc_action_button_min_width_material))<span class="pl-k">-</span>(getResources()<span class="pl-k">.</span>getDimensionPixelSize(<span class="pl-smi">R</span><span class="pl-k">.</span>dimen<span class="pl-k">.</span>abc_action_button_min_width_material)<span class="pl-k">/</span> <span class="pl-c1">2</span>); | |
| if(containsOverflow) | |
| width-=getResources().getDimensionPixelSize(R.dimen.abc_action_button_min_width_overflow_material); | |
| int cx=width; | |
| int cy=myView.getHeight()/2; | |
| Animator anim; | |
| if(isShow) | |
| anim = ViewAnimationUtils.createCircularReveal(myView, cx, cy, 0,(float)width); | |
| else | |
| anim = ViewAnimationUtils.createCircularReveal(myView, cx, cy, (float)width, 0); | |
| anim.setDuration((long)220); | |
| // make the view invisible when the animation is done | |
| anim.addListener(new AnimatorListenerAdapter() { | |
| @Override | |
| public void onAnimationEnd(Animator animation) { | |
| if(!isShow) | |
| { | |
| super.onAnimationEnd(animation); | |
| myView.setVisibility(View.INVISIBLE); | |
| } | |
| } | |
| }); | |
| // make the view visible and start the animation | |
| if(isShow) | |
| myView.setVisibility(View.VISIBLE); | |
| // start the animation | |
| anim.start(); | |
| } |
Use the below code you can show and hide the SearchView.
| // To reveal a previously invisible view | |
| circleReveal(R.id.searchtoolbar,1,true,true); | |
| // To hide a previously visible view | |
| circleReveal(R.id.searchtoolbar,1,true,false); |
I made a simple sample app using this concept, it’s over on GitHub if you want to check it out.
Feel free to comment and share, keep watching this space get more updates on Android Stuff!
Jaison Fernando
Latest posts by Jaison Fernando (see all)
- Phone number auth using Firebase Authentication SDK - March 20, 2020
- Password-less email auth using Firebase Authentication SDK - March 9, 2020
- How to use SharedPreferences API in Android? - February 10, 2020