
by Jaison Fernando | Oct 30, 2016
Hey, everyone in this post I am going to teach how to create swipeable tabs like WhatsApp using TabLayout and ViewPager. You can find basic details about TabLayout in my previous post. First, create an application, and add the design and app compact dependencies into...

by Jaison Fernando | Oct 28, 2016
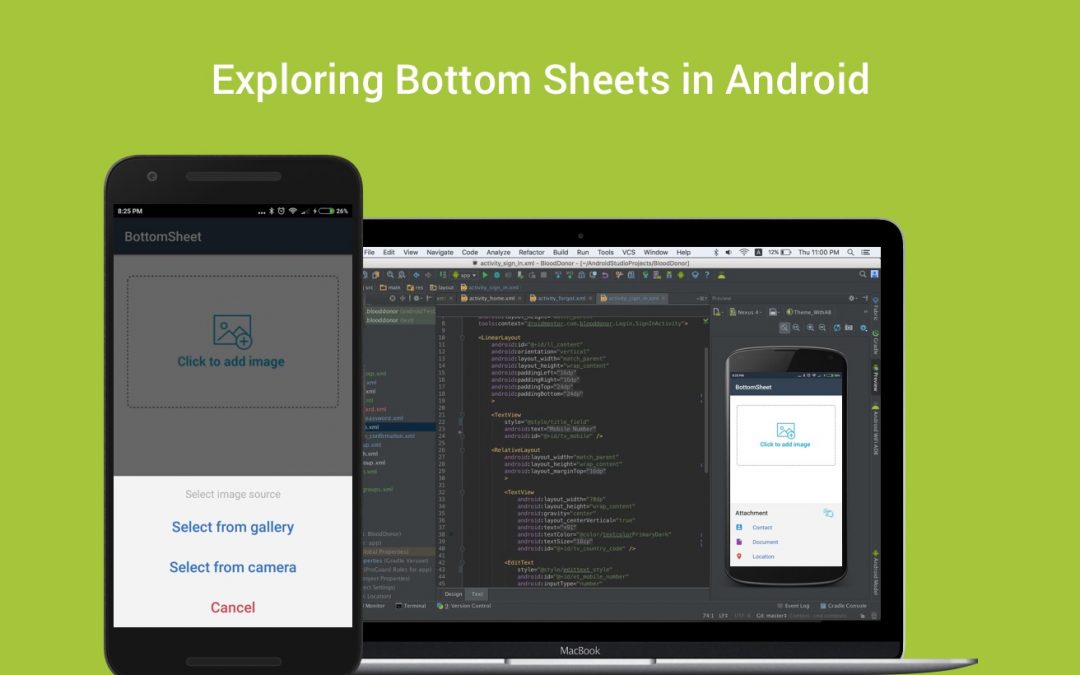
What is BottomSheet ? Bottom Sheet is a view that slides up from the bottom of the screen.Bottom sheets are displayed as a result of the user-triggered action, and also it can reveal additional content by swiping up. What are the Types ? According to material design,...

by Jaison Fernando | Oct 27, 2016
TabLayout provides a horizontal layout to display tabs.It makes it easy to implement scrolling tabs for your ViewPager.TabLayout providing the ability to switch between tabs by clicking on the according tab label and an indication of the current tab. In this post, I...

by Jaison Fernando | Oct 25, 2016
BottomNavigationView makes it easy for users to explore and switch between top-level views in a single tap.You can find basic details about BottomNavigationView in my previous post. In this post, you will learn how to make swipe tab with viewpager using android...

by Jaison Fernando | Oct 24, 2016
Bottom Navigation View has been added to version 25 of the Design Support Library! It Represents a standard bottom navigation bar for application, makes it easy for users to explore and switch between top-level views in a single tap. STEP 1 : In Gradle Add/Update the...