In this post, you will learn how to select multiple items from the list (recyclerview) like WhatsApp, using contextual action mode.
Contextual action mode displays a contextual action bar at the top of the screen with action items such as “copy, edit, delete, share,..etc” that affect the selected item.
First, create an application with recycler view and load the items using an adapter.
For implementing multi-selection, you need to follow these steps
- Create/Show the contextual action mode
- Item long click allows the user to select multiple items
- Change the state of the item
- Get the selected data and process it based on the menu action picked by the user
- Finally, refresh the list

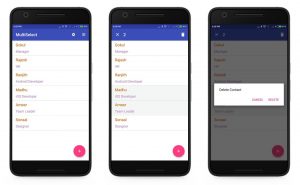
1. Create/Show the contextual action mode
Create a menu with the needed options,
| <?xml version="1.0" encoding="utf-8"?> | |
| <menu xmlns:android="http://schemas.android.com/apk/res/android" | |
| xmlns:app="http://schemas.android.com/apk/res-auto"> | |
| <item android:id="@+id/action_delete" | |
| android:icon="@drawable/ic_delete" | |
| android:title="@string/menu_item_delete" | |
| app:showAsAction="always"/> | |
| </menu> |
Inflate this menu in Action Mode and connect it with ActionMode callback
| private ActionMode.Callback mActionModeCallback = new ActionMode.Callback() { | |
| @Override | |
| public boolean onCreateActionMode(ActionMode mode, Menu menu) { | |
| // Inflate a menu resource providing context menu items | |
| MenuInflater inflater = mode.getMenuInflater(); | |
| inflater.inflate(R.menu.menu_multi_select, menu); | |
| context_menu = menu; | |
| return true; | |
| } | |
| @Override | |
| public boolean onPrepareActionMode(ActionMode mode, Menu menu) { | |
| return false; // Return false if nothing is done | |
| } | |
| @Override | |
| public boolean onActionItemClicked(ActionMode mode, MenuItem item) { | |
| return false; | |
| } | |
| @Override | |
| public void onDestroyActionMode(ActionMode mode) { | |
| } | |
| }; |
2. Item long click allows the user to select multiple items
AddOnItemTouchListener with the recycler view then only you can listen to the click and long click action. Here you need to activate the multi-select mode while the user long clicks any of the items from the list, Then add this selected item into a separate list then only you can remove the already selected data while the user clicks again on the same item.
| // Listening the click events | |
| recyclerView.addOnItemTouchListener(new RecyclerItemClickListener(this, recyclerView, | |
| new RecyclerItemClickListener.OnItemClickListener() { | |
| @Override | |
| public void onItemClick(View view, int position) { | |
| if (isMultiSelect) | |
| multi_select(position); | |
| else | |
| Toast.makeText(getApplicationContext(), "Details Page", Toast.LENGTH_SHORT).show(); | |
| } | |
| @Override | |
| public void onItemLongClick(View view, int position) { | |
| if (!isMultiSelect) { | |
| multiselect_list = new ArrayList<SampleModel>(); | |
| isMultiSelect = true; | |
| if (mActionMode == null) { | |
| mActionMode = startActionMode(mActionModeCallback); | |
| } | |
| } | |
| multi_select(position); | |
| } | |
| })); | |
| // Add/Remove the item from/to the list | |
| public void multi_select(int position) { | |
| if (mActionMode != null) { | |
| if (multiselect_list.contains(user_list.get(position))) | |
| multiselect_list.remove(user_list.get(position)); | |
| else | |
| multiselect_list.add(user_list.get(position)); | |
| if (multiselect_list.size() > 0) | |
| mActionMode.setTitle("" + multiselect_list.size()); | |
| else | |
| mActionMode.setTitle(""); | |
| refreshAdapter(); | |
| } | |
| } |
3. Change the state of the item
Based on the selected items list you need to differentiate the selected item from the list then the user can identify the selected items for this, you need to change the background color of the item or change the opacity of the list item
| @Override | |
| public void onBindViewHolder(MyViewHolder holder, int position) { | |
| if(selected_usersList.contains(usersList.get(position))) | |
| holder.ll_listitem.setBackgroundColor(ContextCompat.getColor(mContext, R.color.list_item_selected_state)); | |
| else | |
| holder.ll_listitem.setBackgroundColor(ContextCompat.getColor(mContext, R.color.list_item_normal_state)); | |
| } |
4. Get the selected data and process is based on the option picked by the user
Next, you need to do the operation which is selected by the user. You already have the selected item into a separate list so you can easily apply the operation on that selected item (for example if the user selects the option “ Delete “ you just get the confirmation from the user with the help of AlertDialog and then removes those data from the list )
| if(multiselect_list.size()>0) | |
| { | |
| for(int i=0;i<multiselect_list.size();i++) | |
| user_list.remove(multiselect_list.get(i)); | |
| multiSelectAdapter.notifyDataSetChanged(); | |
| if (mActionMode != null) | |
| mActionMode.finish(); | |
| Toast.makeText(getApplicationContext(), "Delete Click", Toast.LENGTH_SHORT).show(); | |
| } |
5. Updating the list
After performing all these things you need to refresh the list then only the user can see the changes.
| public void refreshAdapter() | |
| { | |
| multiSelectAdapter.selected_usersList=multiselect_list; | |
| multiSelectAdapter.usersList=user_list; | |
| multiSelectAdapter.notifyDataSetChanged(); | |
| } |
Jaison Fernando
Latest posts by Jaison Fernando (see all)
- Phone number auth using Firebase Authentication SDK - March 20, 2020
- Password-less email auth using Firebase Authentication SDK - March 9, 2020
- How to use SharedPreferences API in Android? - February 10, 2020